TextInput是一个允许用户在应用中通过键盘输入文本的基本组件。本组件的属性提供了多种特性的配置,譬如自动完成、自动大小写、占位文字,以及多种不同的键盘类型(如纯数字键盘)等等。它的样式属性跟Text是一样;
一:属性
1:autoCapitalize enum('none', 'sentences', 'words', 'characters')
控制TextInput是否要自动将特定字符切换为大写:
characters: 所有的字符。
words: 每个单词的第一个字符。
sentences: 每句话的第一个字符(默认)。
none: 不自动切换任何字符为大写。
2:autoCorrect bool
如果为false,会关闭拼写自动修正。默认值是true。
3:autoFocus bool
如果为true,在componentDidMount后会获得焦点。默认值为false。
4:blurOnSubmit bool
如果为true,文本框会在提交的时候失焦。对于单行输入框默认值为true,多行则为false。注意:对于多行输入框来说,如果将blurOnSubmit设为true,则在按下回车键时就会失去焦点同时触发onSubmitEditing事件,而不会换行。
5:defaultValue string
提供一个文本框中的初始值。当用户开始输入的时候,值就可以改变。
在一些简单的使用情形下,如果你不想用监听消息然后更新value属性的方法来保持属性和状态同步的时候,就可以用defaultValue来代替。
6:editable bool
如果为false,文本框是不可编辑的。默认值为true。
7:keyboardType enum("default", 'numeric', 'email-address', "ascii-capable", 'numbers-and-punctuation', 'url', 'number-pad', 'phone-pad', 'name-phone-pad', 'decimal-pad', 'twitter', 'web-search')
决定弹出的何种软键盘的,譬如numeric(纯数字键盘)。
这些值在所有平台都可用:
default
numeric
email-address
maxLength number
限制文本框中最多的字符数。使用这个属性而不用JS逻辑去实现,可以避免闪烁的现象。
8:multiline bool
如果为true,文本框中可以输入多行文字。默认值为false。
9:onBlur function
当文本框失去焦点的时候调用此回调函数。
10:onChange function
当文本框内容变化时调用此回调函数。
11:onChangeText function
当文本框内容变化时调用此回调函数。改变后的文字内容会作为参数传递。
12:onEndEditing function
当文本输入结束后调用此回调函数。
13:onFocus function
当文本框获得焦点的时候调用此回调函数。
14:onLayout function
当组件挂载或者布局变化的时候调用,参数为{x, y, width, height}。
15:onSubmitEditing function
此回调函数当软键盘的确定/提交按钮被按下的时候调用此函数。如果multiline={true},此属性不可用。
16:placeholder string
如果没有任何文字输入,会显示此字符串。
17:placeholderTextColor string
占位字符串显示的文字颜色。
18:secureTextEntry bool
如果为true,文本框会遮住之前输入的文字,这样类似密码之类的敏感文字可以更加安全。默认值为false。
19:selectTextOnFocus bool
如果为true,当获得焦点的时候,所有的文字都会被选中。
20:selectionColor string
设置输入框高亮时的颜色(在iOS上还包括光标)
21:value string
文本框中的文字内容。
TextInput是一个受约束的(Controlled)的组件,意味着如果提供了value属性,原生值会被强制与value属性保持一致。在大部分情况下这都工作的很好,不过有些情况下会导致一些闪烁现象——一个常见的原因就是通过不改变value来阻止用户进行编辑。如果你希望阻止用户输入,可以考虑设置editable={false};如果你是希望限制输入的长度,可以考虑设置maxLength属性,这两个属性都不会导致闪烁。
22:iosclearButtonMode enum('never', 'while-editing', 'unless-editing', 'always')
是否要在文本框右侧显示“清除”按钮。
23:(ios)clearTextOnFocus bool
如果为true,每次开始输入的时候都会清除文本框的内容。
24:(ios)enablesReturnKeyAutomatically bool
如果为true,键盘会在文本框内没有文字的时候禁用确认按钮。默认值为false。
25:(ios)keyboardAppearance enum('default', 'light', 'dark')
指定键盘的颜色。
26:(ios)onKeyPress function
当一个键被按下的时候调用此回调。被按下的键会作为参数传递给回调函数。会在onChange之前调用。
27:(ios)returnKeyType enum('default', 'go', 'google', 'join', 'next', 'route', 'search', 'send', 'yahoo', 'done', 'emergency-call')
决定“确定”按钮显示的内容。
28:(ios)selectionState DocumentSelectionState
参见DocumentSelectionState.js,可以控制一个文档中哪段文字被选中的状态。
29:(android)numberOfLines number
设置输入框的行数。当multiline设置为true时使用它,可以占据对应的行数。
30:(android)underlineColorAndroid string
文本框的下划线颜色(译注:如果要去掉文本框的边框,请将此属性设为透明transparent)。
二:方法
1:isFocused(): boolean
返回值表明当前输入框是否获得了焦点。
2:clear()
清空输入框的内容。
三:实例代码
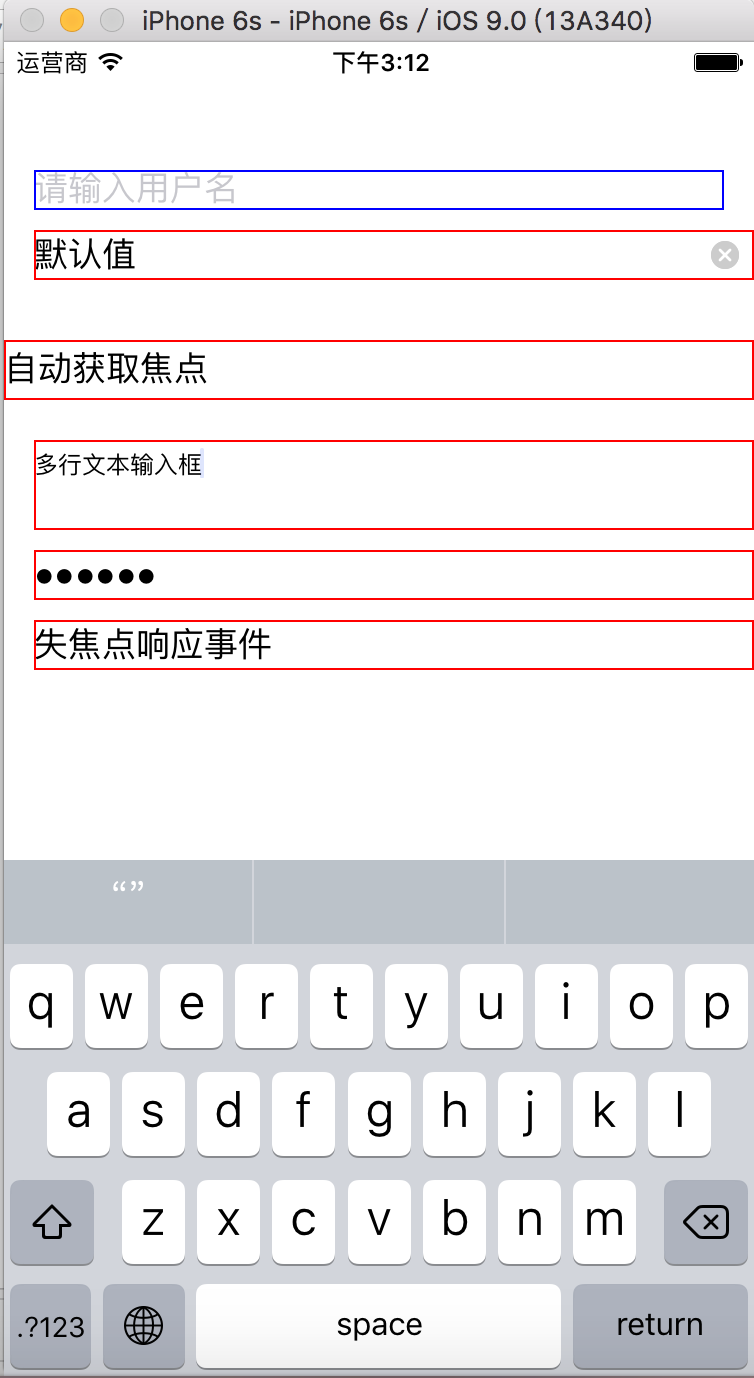
import React, { Component } from 'react';import { AppRegistry, StyleSheet, AlertIOS, Text, View, TextInput, Alert} from 'react-native';class ReactNativeProject extends Component { myOnChangeText(newText) { console.log('inputed text:' + newText); alert(newText); } render() { return ( AlertIOS.prompt('Secure Text', null, null, 'secure-text')}> ); }}const styles = StyleSheet.create({ container: { flex: 1, marginTop:64 }, inputTextTopStyle:{ height:20, borderWidth:1, borderColor:'blue', marginLeft:15, marginRight:15 }, inputTextCenterStyle: { marginTop:10, marginLeft:15, borderColor:'red', borderWidth:1, height:25 }, inputTextBottomStyle:{ marginTop:20, marginLeft:15, borderColor:'red', borderWidth:1, height:45 }});AppRegistry.registerComponent('ReactNativeProject', () => ReactNativeProject); 效果图:

最近有个妹子弄的一个关于扩大眼界跟内含的订阅号,每天都会更新一些深度内容,在这里如果你感兴趣也可以关注一下(嘿对美女跟知识感兴趣),当然可以关注后输入:github 会有我的微信号,如果有问题你也可以在那找到我;当然不感兴趣无视此信息;
